サイト内ソースコード表示方法の考察
- depth:
- 0
前の投稿
-
次の投稿
|
親投稿
-
子投稿なし
|
投稿日時 2017/2/17 14:29 | 最終変更
タツ
 投稿数: 2473
投稿数: 2473
 投稿数: 2473
投稿数: 2473
近頃コードの表示をするのにワードプレスのようにソースコードを表示するアイテムはないかと探していた所、「SyntaxHighlighter」「highlight.js」という2つの表示アイテムが見つかりました。これをXOOPSに設置できないかと試した時の備忘録です。
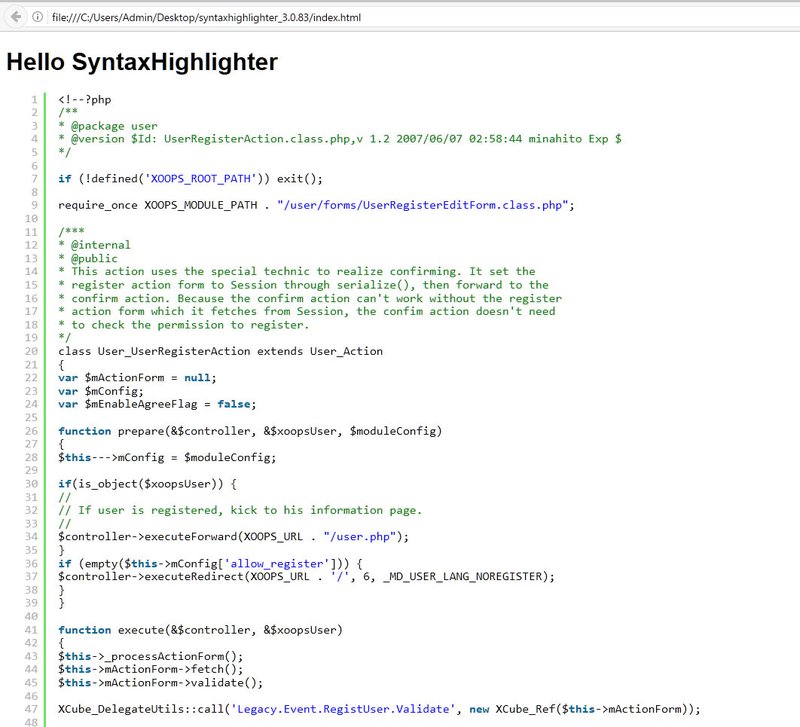
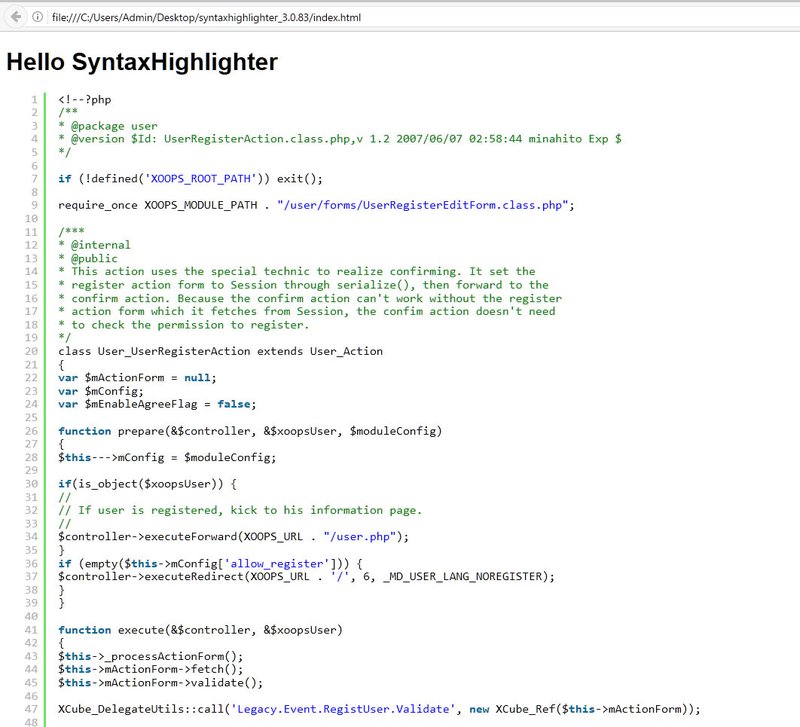
まず、最初に「SyntaxHighlighter」を設置してみました。ここからダウンロードして解凍後、梱包されているindex.htmlでまずはテストをしてみました。
index.html内の<pre class="brush: js;">→この間にソースコードを入れる</pre>
これでブラウザで表示してみると、こんな感じです。行番号もあり見やすさはいい感じです。
これでブラウザで表示してみると、こんな感じです。行番号もあり見やすさはいい感じです。
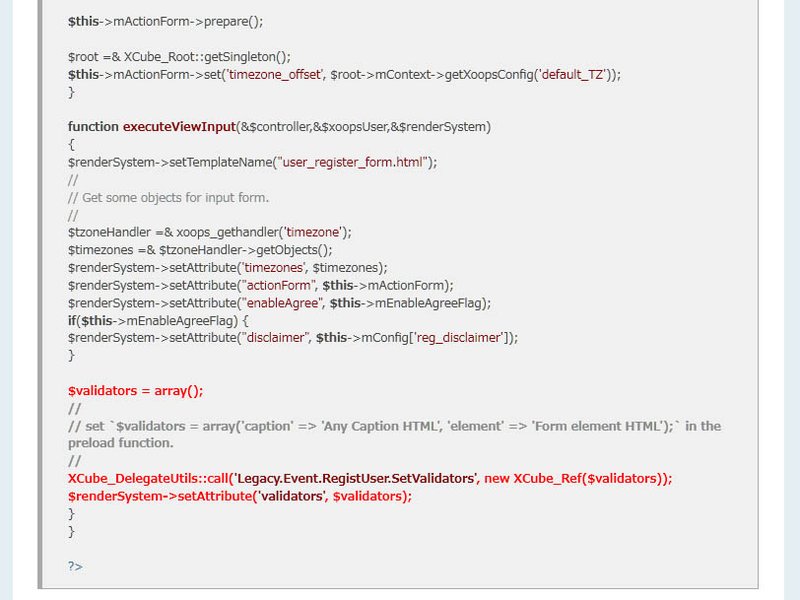
SyntaxHighlighterコード表示画像


syntaxhighlighterをXOOPSに設置するには
1.仮にsyntaxhighlighterフォルダを作成し、html/theme/稼働中のテーマ/syntaxhighlighterというフォルダを設置します。 そのフォルダ内に上記からダウンロードしたscriptsとstylesの2つフォルダを入れます。
2.稼働中のテーマのtheme.htmlの編集し、<head>~</head>の中に次のコードを追加します
<head>
<script type="text/javascript" src="<{$xoops_imageurl}>syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="<{$xoops_imageurl}>syntaxhighlighter/scripts/shBrushJScript.js"></script>
<link type="text/css" rel="stylesheet" href="<{$xoops_imageurl}>syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript">SyntaxHighlighter.all();</script>
</head>
3.各モジュールで利用する場合
picoモジュールであれば、利用したいモジュールのテンプレートを編集します。
モジュール名_main_viewcontent.html 39行目辺り
<!-- content (body) -->
<a name="top_of_pico_body" id="top_of_pico_body"></a>
<div class="pico_body" id="<{$mydirname}>_body">
<{$content.body}>
</div>
<!-- content (body) -->
<a name="top_of_pico_body" id="top_of_pico_body"></a>
<div class="pico_body" id="<{$mydirname}>_body">
<{$content.body|replace:'<div class="xoopsCode"><pre><code>':'<pre class="brush: js;">'|replace:'</code></pre></div>':'</pre>'}>
</div>
d3forumモジュールであれば、同じく利用したいモジュールのテンプレートを編集します。
モジュール名_inc_eachpost.html 88行目辺り
<!-- post -->
<div class="d3f_body">
<{$post.post_text}>
<{if $post.signature}>
<p>-- <br /><{$post.signature}></p>
<{/if}>
</div>
<!-- post -->
<div class="d3f_body">
<{$post.post_text|replace:'<div class="xoopsCode"><pre><code>':'<pre class="brush: js;">'|replace:'</code></pre></div>':'</pre>'}>
<{if $post.signature}>
<p>-- <br /><{$post.signature}></p>
<{/if}>
</div>
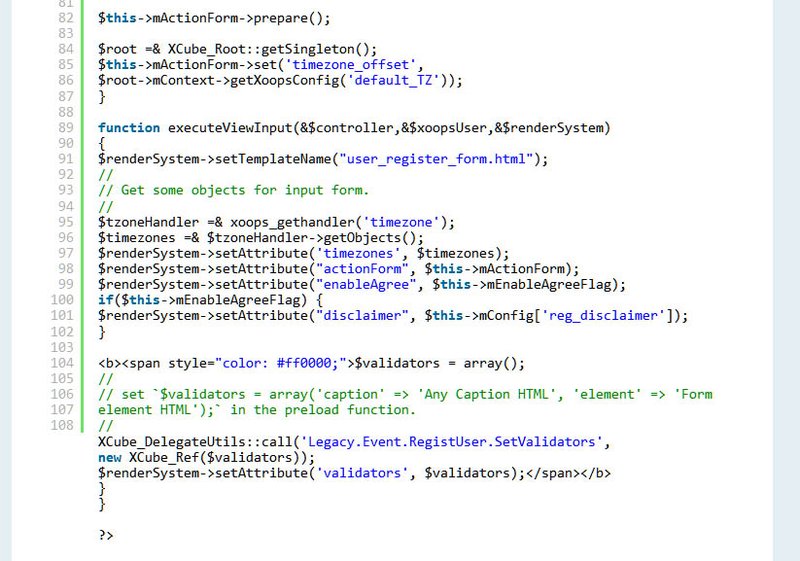
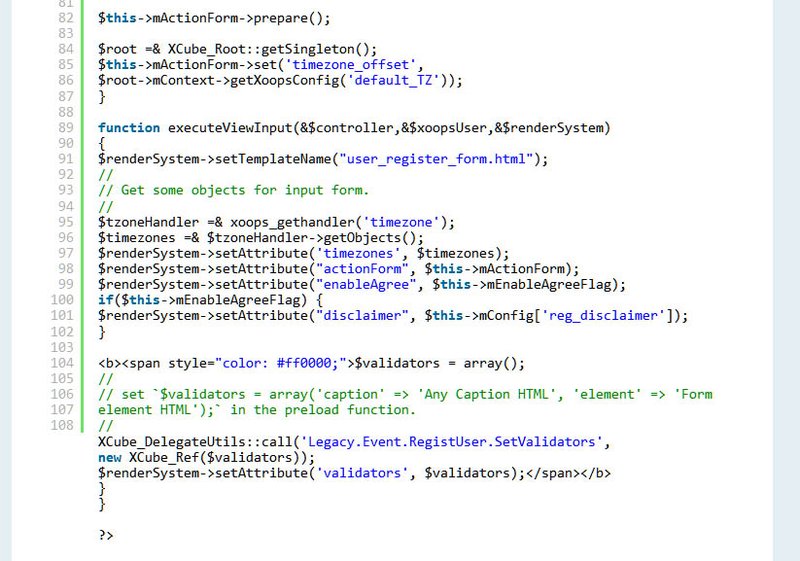
これで、記事をそれぞれのモジュール内で投稿する際にbbコードを利用してタグ[code]~[/code]間にソースコードをそのまま投稿すれば表示が可能となります。もし、htmlを使って投稿するのであればタグ<pre class="brush: js;">~</pre>間にソースコードをそのまま投稿すれば表示可能となります。
実際に行ってみると少しタイムラグが発生してから表示が切り替わるような感じがします。多分重いのかと思います。またhtmlの長いコードを表示させると行番号が90辺りで途切れてしまったりします。
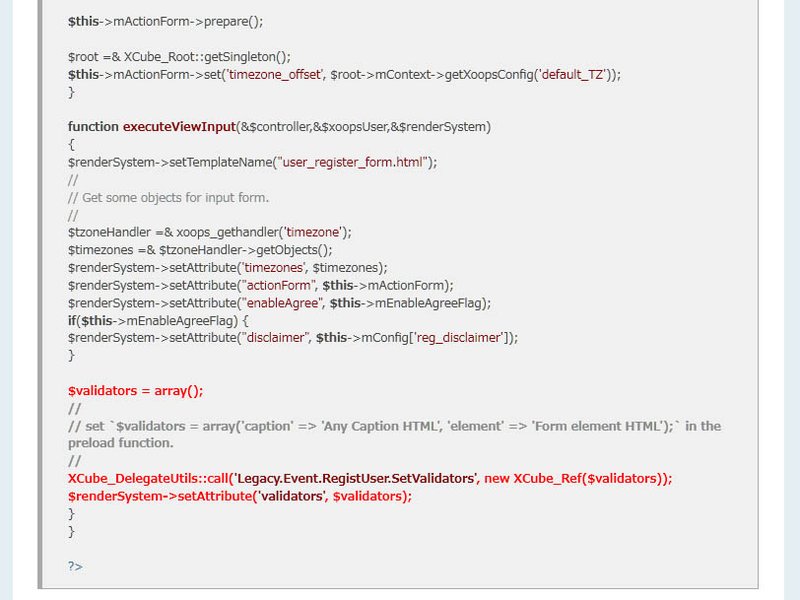
XOOPSでのSyntaxHighlighterコード表示画像


highlight.jsをXOOPSに設置するには
次にもう少し軽いものはないかと探したのが「highlight.js」です。一応設置してみました。特にダウンロードしなくてもリンクでスクリプトを取得する方法もありますが、恒久的に使うのであれば必要ファイルをここからダウンロードして設置したほうが良いと思いこれで設置することにしました。
設置に関しては上記と同じく
1.html/theme/稼働中のテーマ/highlightというフォルダを作成します。
そのフォルダ内にダウンロードしたhighlight.pack.jsとstylesフォルダの2つを入れます。
そのフォルダ内にダウンロードしたhighlight.pack.jsとstylesフォルダの2つを入れます。
2.稼働中のテーマのtheme.htmlの編集し、<head>~</head>の中に次のコードを追加します
<head>
<link rel="stylesheet" href="<{$xoops_imageurl}>highlight/styles/default.css">
<script src="<{$xoops_imageurl}>highlight/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script>
jQuery(document).ready(function() {
jQuery('pre').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>-->
</head>
「highlight.js」は以上でbbコードを利用して[code]~[/code]の間にソースコードをそのまま投稿すれば表示が可能となります。もし、htmlを使って投稿するのであれば<pre><code>~</code></pre>の間にソースコードをそのまま投稿すれば表示が可能となります。
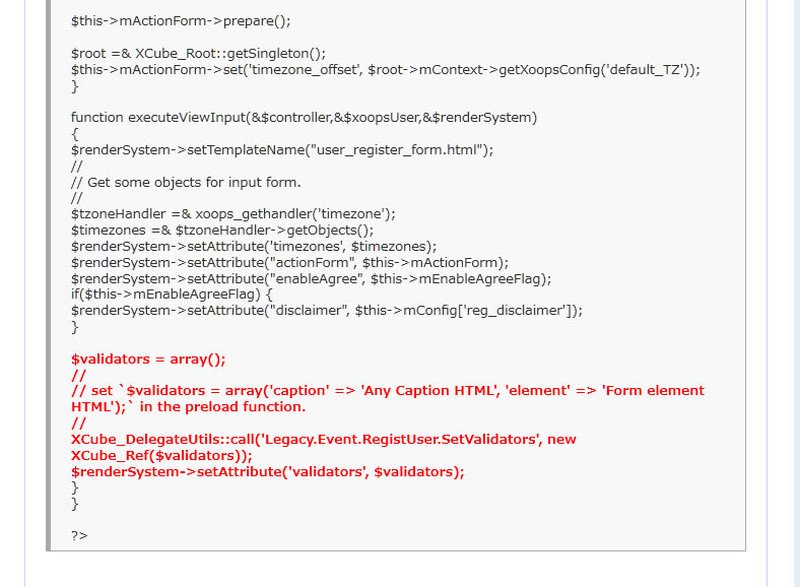
XOOPSでのhighlight.jsコード表示画像


「SyntaxHighlighter」、「highlight.js」をXOOPSで使えるように試してみた結果
「SyntaxHighlighter」は行番号も付属して大変見やすいものの利用してみるとタイムラグが生じて表示する際に入れ替わるのが分かります。多分重いのでしょう。次の「highlight.js」は軽いものの行番号が付いていません。(そもそも行番号は必要なのかというとそうでもないものですが)ソースコードを変更した部分を分かりやすくするのに赤文字を使っていますが、変更部分がよくわかりません。変更部分をハイライトできるようなソースコード表示アイテムがあればいいのですが、複雑になればなるほど重くなるでしょう。ということで変更部分がbbコードで色分けができ、軽いという面でxoopsオリジナルのものを使うことにしました。
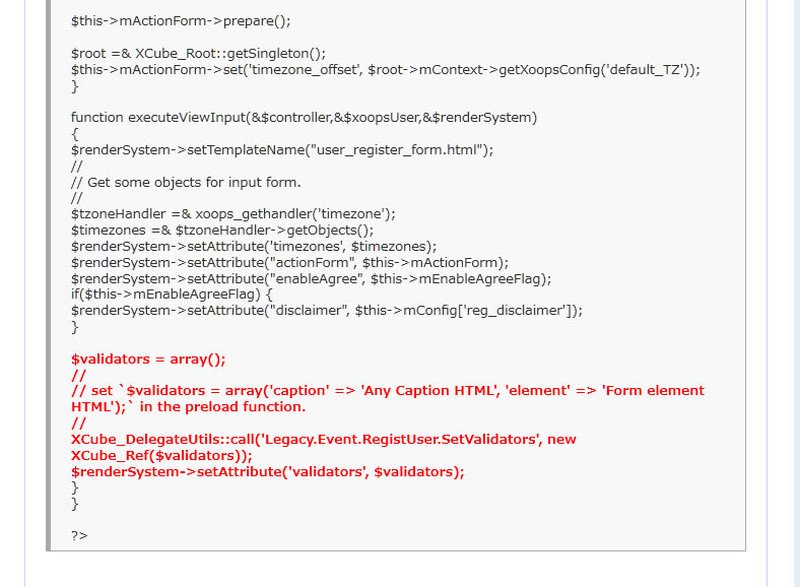
XOOPSオリジナルコード表示画像


投票数:20
平均点:3.50
投稿ツリー
-
 サイト内ソースコード表示方法の考察
(タツ, 2017/2/17 14:29)
サイト内ソースコード表示方法の考察
(タツ, 2017/2/17 14:29)

